/Seedrs
Portfolio
About
Seedrs is an equity crowdfunding platform that allows individuals to invest in early-stage and growth-focused businesses.
One of my initial projects was to redesign the portfolio page. This page serves as a hub where users can monitor the health of their investments and access an alternative pathway to trading on the secondary market.
The problem
Since the development of the original portfolio, Seedrs had expanded its range of products, many of which were not adequately represented in the existing portfolio layout.
The portfolio page lacked responsiveness, and many of the charts designed to provide users with feedback were not effectively serving their purpose.
The goal
The primary objective was to redesign the Portfolio page to be fully responsive and capable of accommodating all current products offered by Seedrs. Additionally, the new design needed to be flexible and scalable to support all future product offerings.
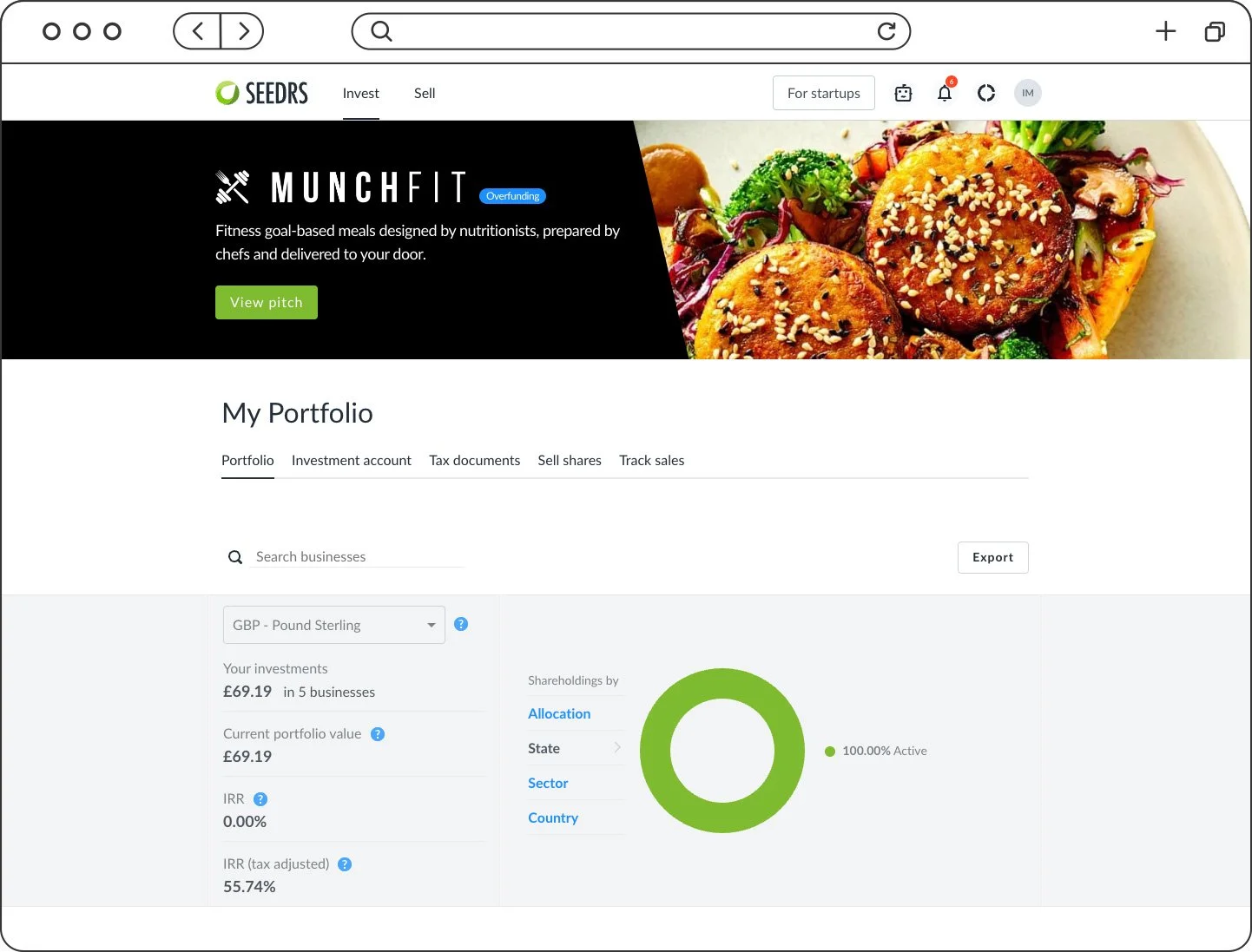
Legacy portfolio page
The process
User testing
Leveraging the highly active Seedrs community (Seriously, I have never seen a user base so open to engaging in user research before) I engaged with the community members to participate in user research initiatives to gather insights.
I conducted in-depth interviews with a focus on understanding user pain points with the current portfolio page and their expectations for the redesigned version. In addition to this I Performed usability tests on the existing portfolio page to identify specific areas of improvement. Once the feedback was analyzed I was able to identify common themes and specific user needs.
Space dedicated to advertisements pushing more useful content off-screen
A lot of functionality that should be present in the portfolio is divided over several screens. some users commented that they felt confused after their initial investment because it didn’t show up in their portfolio right away and it was located on another page altogether.
Some of the information being fed back to the user in the summary was not regarded as being a high priority for them.
Not a lot of filtering/sorting options, this isn’t as bad for some of our users who only have a few investments but some users have investments in the hundreds
Some of the data being fed back to the users in the portfolio table wasn’t giving the user a clear idea of how the investment was performing.
Design
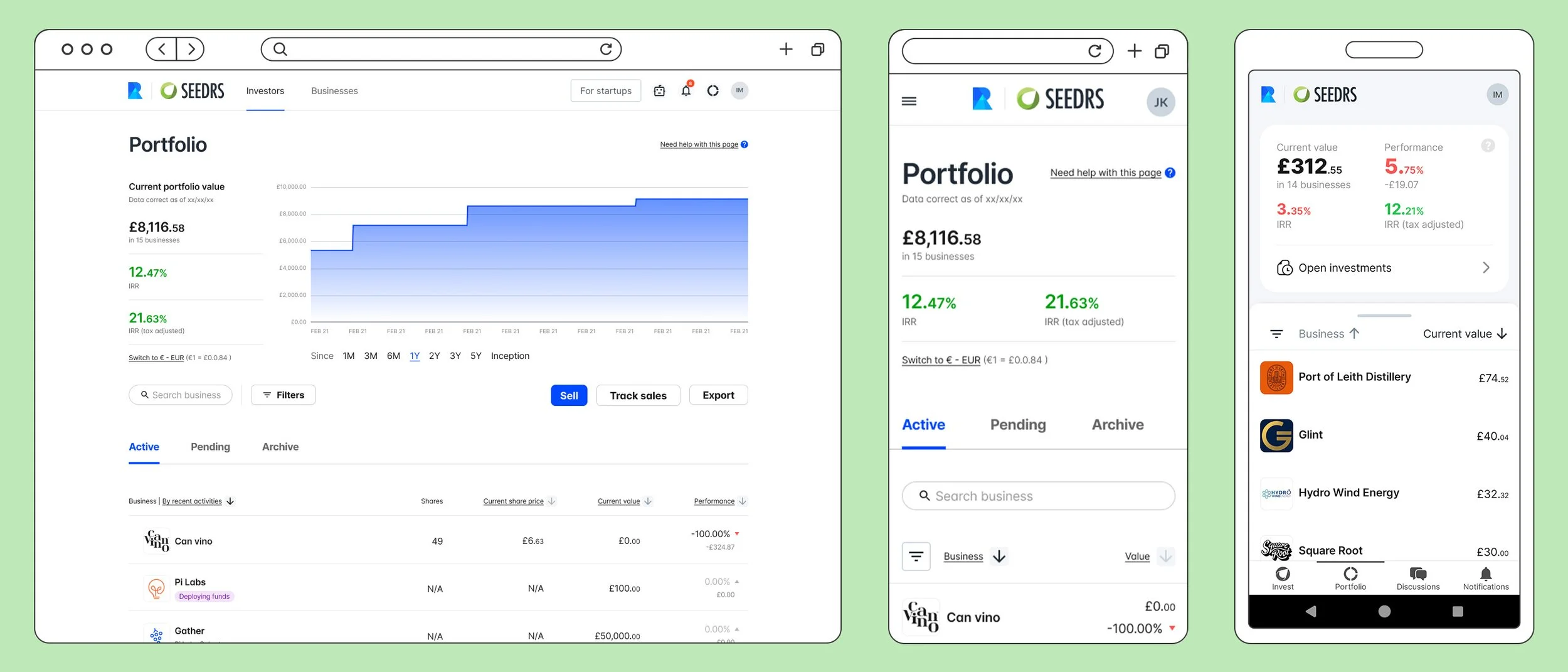
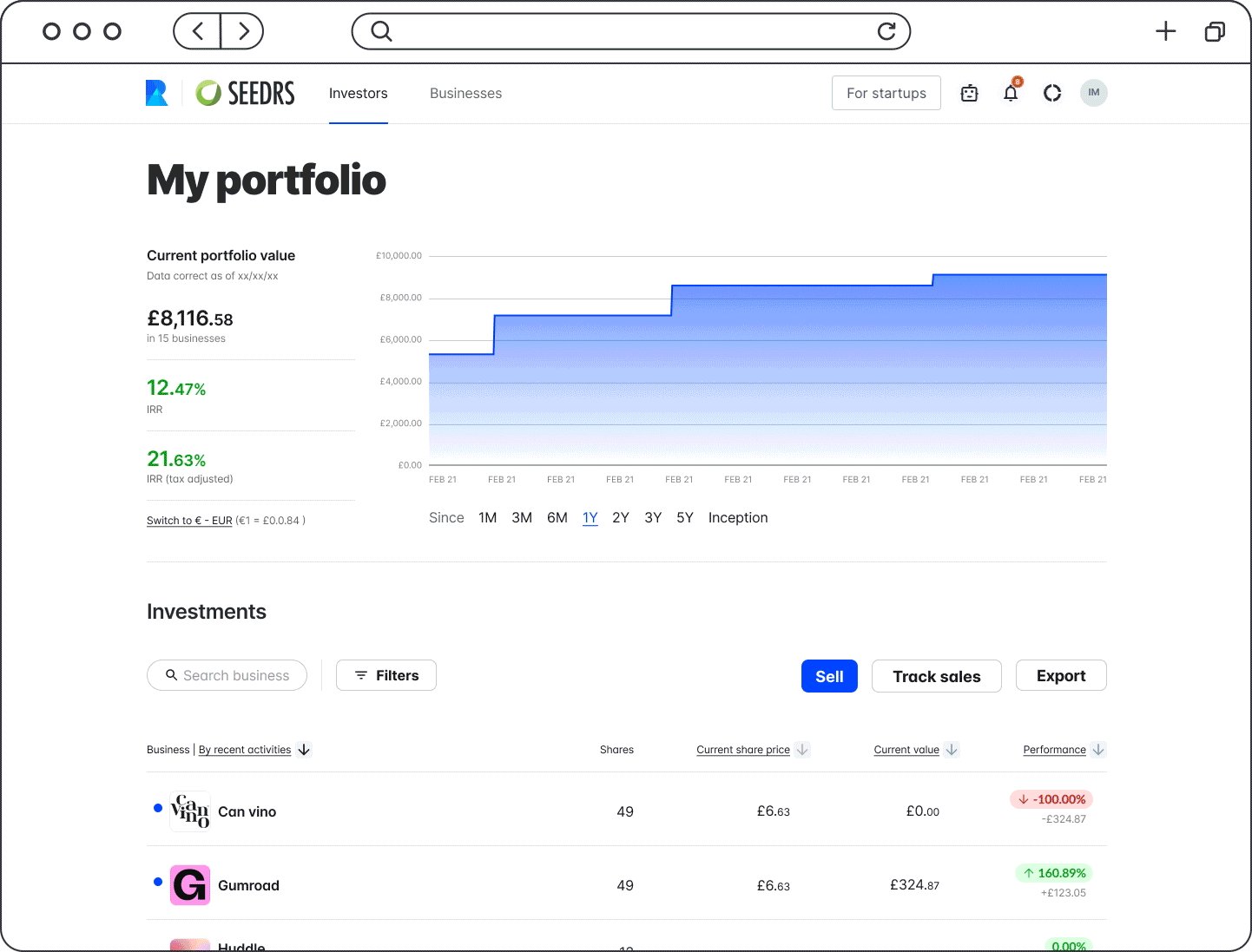
Working closely with the Seedrs app team I implemented a responsive design to ensure the portfolio page worked seamlessly across different devices and screen sizes whilst also providing a consistent journey across the mobile web and the app.
One of the major challenges to solve was representing the same amount of data in a much smaller space across all viewports while also accommodating the many types of investments through their various stages.
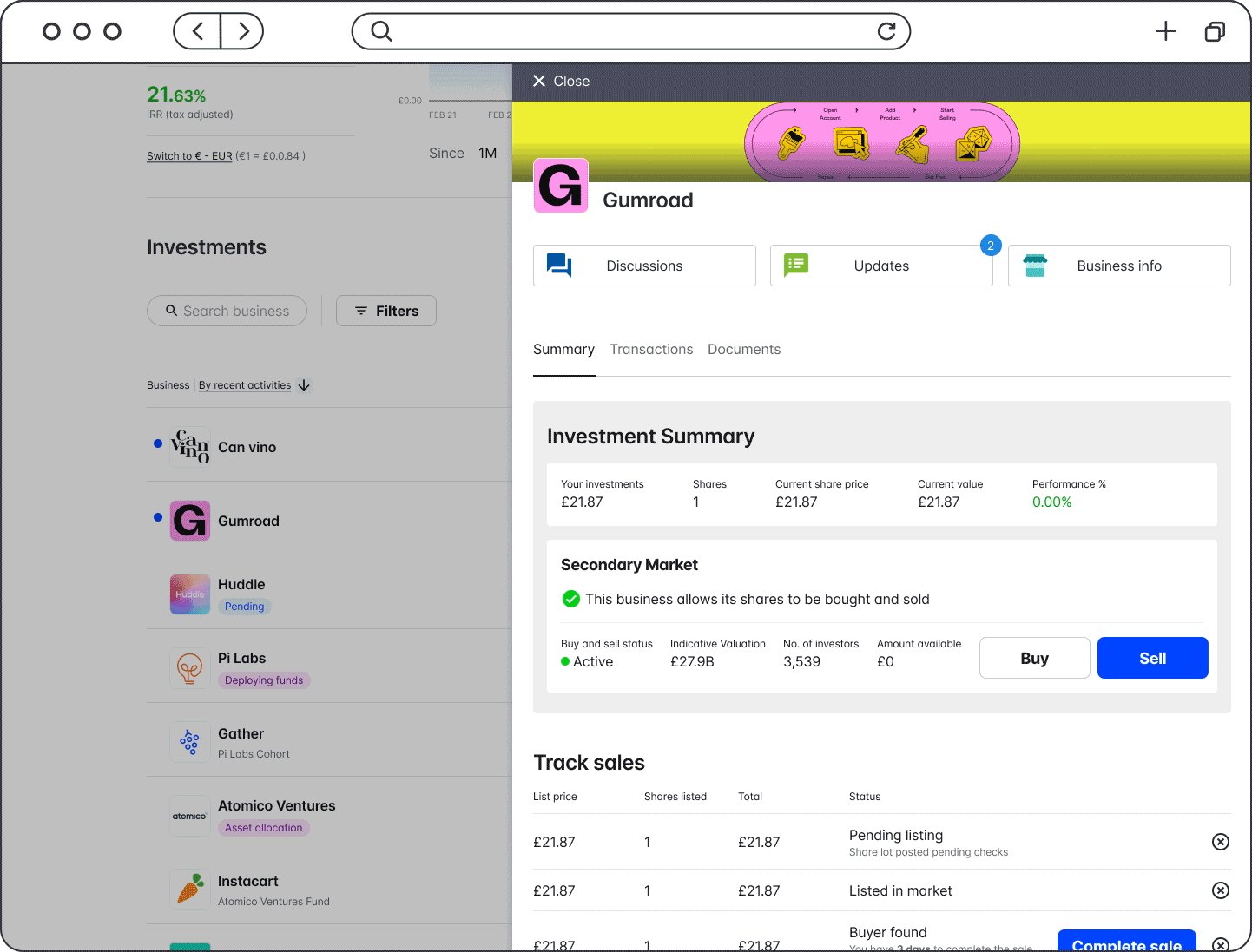
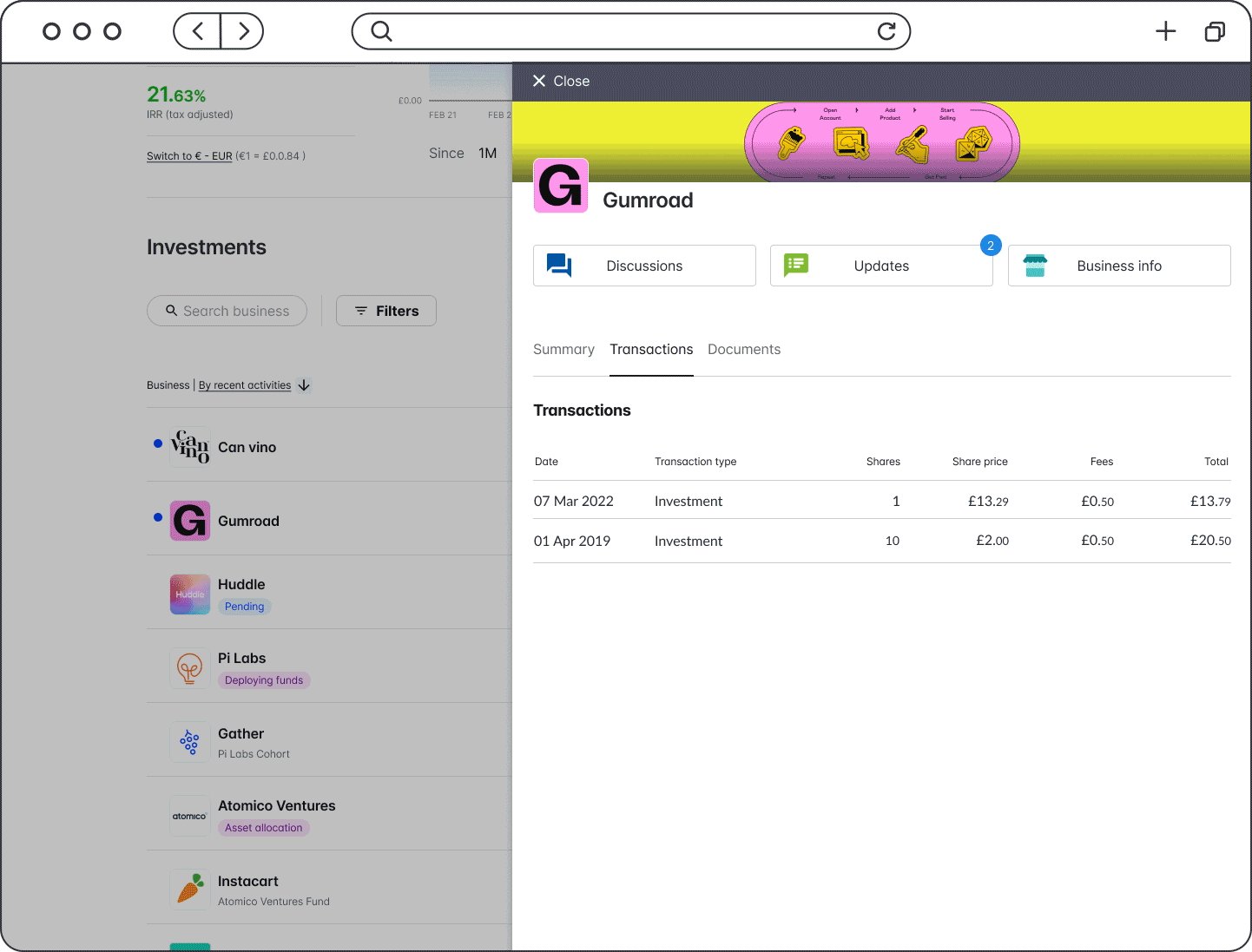
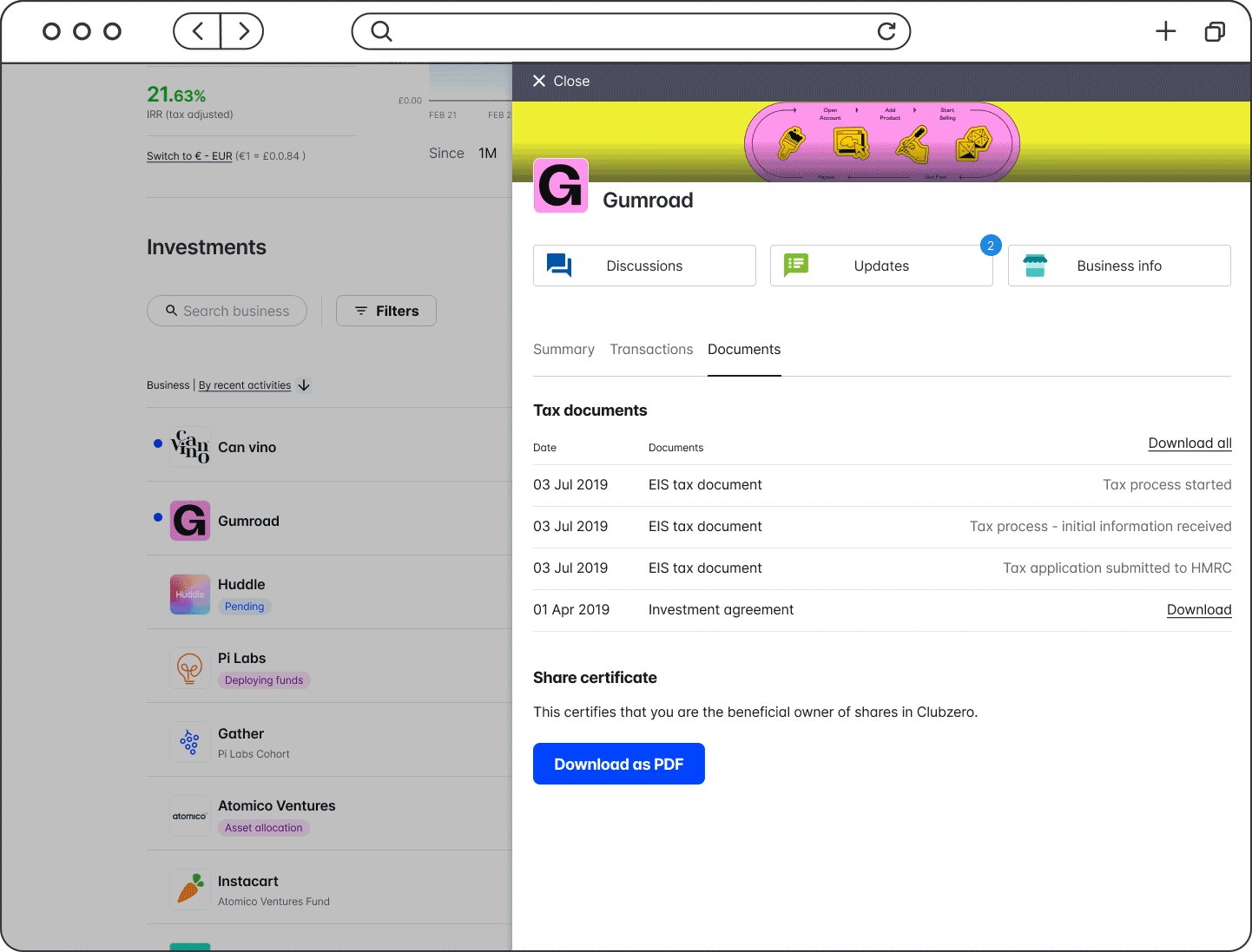
To address this I implemented a sheet mechanic so we were able to give a brief top-level visual of the health of the investment in the table but when the user clicks on a line item they can see more in-depth information such as price history, status, transaction history as well as providing a place to access all necessary documents about the investment.
To support the different types of investments I implemented a modular card structure within the investment sheet. This approach allows us to present users with a comprehensive summary of their investments across various offerings, covering all stages of the investment lifecycle.
Outcome
The redesigned Portfolio page successfully addressed the limitations of the previous version. It now offers a responsive design, improved data visualization, and the flexibility to support new products. User feedback post-launch indicated a significant improvement in user satisfaction and engagement with the portfolio page.
By engaging with the Seedrs community and conducting thorough user interviews and usability tests, we were able to create a Portfolio page that not only meets current user needs but is also prepared for future growth.
Status
In Beta - We are continuing to work with the Seedrs community to identify areas of improvement.